Principles of Animation
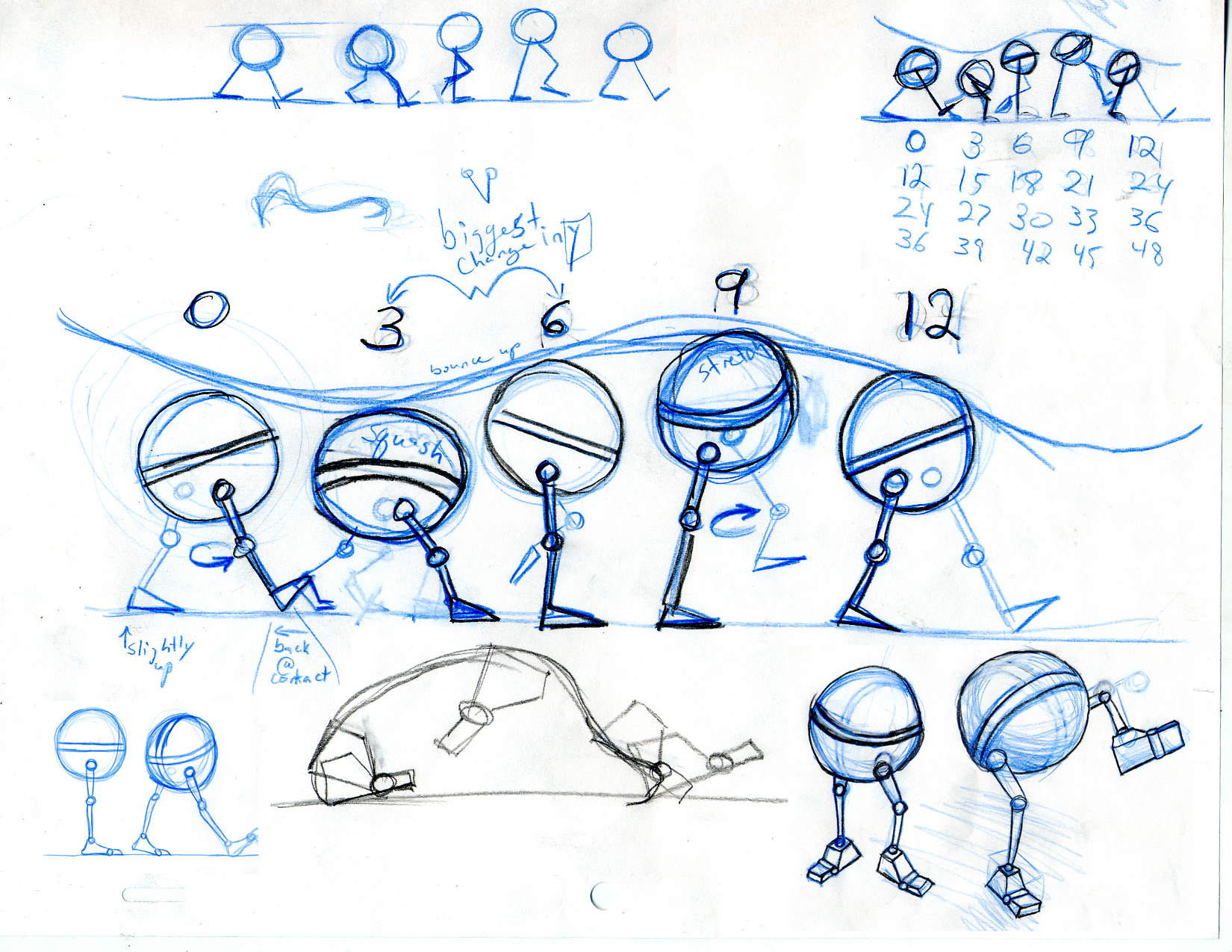
1. Squash and Stretch
Squash and Stretch in use to give the illusion of weight and volume to a character as it moves for example when the a bouncy ball hits the ground, without using this technique the animation will look do, the trick is to get it right and not over do it or it looks like a cartoon.
2. Anticipation
This movement prepares the audience for a major action the character is about to perform, such as, starting to run, jump or change expression. A backwards motion will occur before the forward action is executed. Almost all real action has major or minor anticipation such as a pitcher's wind-up or a golfers' back swing.
3. Staging
Staging the animation means setting the scene – attracting the viewer’s attention and focusing it on a particular subject or area of the screen before the action takes place. It is necessary to set the scene for them. Doing so can also set up a mood or feeling that you want the viewer to understand before the action takes place.
4. Straight ahead and pose to pose animation
Straight ahead animation starts at the first drawing and works drawing to drawing to the end of a scene, fast action scenes are done using this method. Pose to Pose is more planned out and charted with key drawings done at intervals throughout the scene, I prefer using this method, you have more control over it.
5. Follow through and overlapping action
Follow through is the movement in which continues until it comes to a stop. hen the main body of the character stops, all other parts continue to catch up to the main mass of the character.
Overlapping action is when a character changes direction in motion, while other moving parts continues from that motion before changing its direction to the main body's movements.
Overlapping action is when a character changes direction in motion, while other moving parts continues from that motion before changing its direction to the main body's movements.
6. Slow-out and slow-in
Makes the animation of a character motion or moving object more life-like. Slow-ins and slow-outs help soften the action, and add to the visual appeal of the animation. The fewer the drawings, the faster the action, and the more the drawings, the slower the action.
7. Arcs
All actions, with few exceptions (such as a mechanical device), follow an arc or slightly circular path. Arcs give animation a more natural action and better flow. Think of natural movements in the terms of a pendulum swinging. All arm movement, head turns and even eye movements are executed on an arcs.
8. Secondary action
Adds to and enriches the main action to an animation. It usually reinforces the main action. A walk is a good example of secondary action because the walk itself is the primary action, and the arm swings, head bounce and all other actions of the body act as secondary or supporting action.
9. Timing
A variety of slow and fast timing within a scene adds interest as well as clarity to the movement.
Timing in the acting of a character helps establish mood, emotion, and reaction to another character or to a situation. It takes experience and personal experimentation from trial and error to refine your timing technique.
Timing in the acting of a character helps establish mood, emotion, and reaction to another character or to a situation. It takes experience and personal experimentation from trial and error to refine your timing technique.
10. Exaggeration
Exaggeration is not extreme distortion of a drawing or extremely broad, violent action all the time. Its like a caricature of facial features, expressions, poses, attitudes and actions. Poses without a bit of exaggeration can feel stiff and mechanical. Using good amounts of exaggeration can give aesthetic to the animation.
11. Solid drawing
The basic principles of drawing form, weight, volume solidity and the illusion of three dimension apply to animation as it does to academic drawing. The way you draw cartoons, you draw in the classical sense, using pencil sketches and drawings for reproduction of life.
12. Appeal
A live performer has charisma. An animated character has appeal. Appealing animation does not mean just being cute and cuddly. All characters have to have appeal whether they are heroic, villainous, comic or cute. Appeal, as you will use it, includes an easy to read design, clear drawing, and personality development that will capture and involve the audience's interest.
Other tasks
The Dope Sheet allows easy key frames movements if you need to shorten an animation, one thing I was doing wrong was not keying all my controls and it showed up as random black boxes as you can see in some places on the dope sheet, however now I have fixed this by keying all on the key frames used but some errors do appear on the dope sheet that have no effect on the animation, so it all works fine. I used this towards the end of the process when polishing my animations.
The camera sequences is a great tool to use when you want multiple shots from different angles, I used this a few times for example when my character jumps over the rock, there is a camera at one side and one at the other and between going from one side to the other the cameras switch and this provides a really good effect which I wanted. This tool can be very good when combining loads of camera shots together and seeing how it all plays out.
The Graph editor is a tool that allows you to smooth out glitches and make the animation look more realistic and feel more natural if it is hard to pull off. It is great to move points about and experiment to get the look you want, I did use this to smooth out my animations a bit. The only thing is when there are loads of key frames it can look like a mess which is why its good to be organized and know what needs sorting if there are any errors. I mainly use spline tangents to help smooth out my animation since when creating extra frames it can look a but jumpy and this sorts that out. I used this throughout the process even the block out stage since I am fairly confident using this tool.
Autodesk MotionBuilder is an animation tool that lets you assign motion-capture data to a 3d modelled rig, this means instead of creating the animation yourself, a real person will act out these moves and it will be recorded and ready to add to a 3d modelled character, this allows for more realistic movements especially to human type characters.
MotionBuilder is good to quickly check if the animation works well with the character and can be good to get a basic and smooth animation working quickly.
Although the layout may look a bit odd at first, it is fairly easy to get used to and has its similarities to Maya and 3ds max. It was good to learn this during week 5, even though I feel behind a bit, it looks like a very interesting software to get to grips with and if I plan on seriously taking animation as a career I will definitely learn more about this.
Staging is a technique used to show something in a dynamic way, looking at the image above you see bad staging and good staging, the bad version is bad because you are at a tight angle and can't see much of the character when you could be at a better angle giving the viewers more to see which is shown in the good staging example next to it, you are at an angle where you can see the full animation it is always good to see the characters face.
Good staging could make a bad animation look much better, even a good animation with bad staging wouldn't justify itself. So this is an really important stage, which I took my time getting which angles looked best for the cinematic.
















No comments:
Post a Comment